清明节假期期间,有篇文章特别火,题目是《摩拜创始人套现15亿:你的同龄人,正在抛弃你》,文章抛出的观点是,现在的年轻人有一种莫名的焦虑感,比如:
你还在苦苦奔波,而别人早已身家千万,
你还在北京为买房犯愁,别人已经手握五套房;
为了不被淘汰,你只有不断的充实自己。
为了证明自己活得很精致,你选择不断的学习。
如同PPT也一样,
如果自己做不出好看的PPT,
就会失去职场的竞争力。
我讨厌这种情绪的渲染,
从前简简单单做点事儿,没那么多的功利心,
现在那么多的刻意营造,你累了么?
其实,我更希望看见你的“因兴趣而为”!
因为除了PPT,可能来自生活上的【获得感】更加重要!
言归正传······
很多小伙伴在制作PPT的时候,常常会遇到不知道该如何入手的问题,特别是对于:
图片该如何选用?
渐变风格的背景图去哪找?
炫光的背景是怎么生成的?
手机可以下载高清图片么?
我想,这篇文章会带你一些启发,更希望下面的这些素材相关汇总网站可以有效的帮助到你,希望这是一篇收藏级的文章,以备你的不时之需。
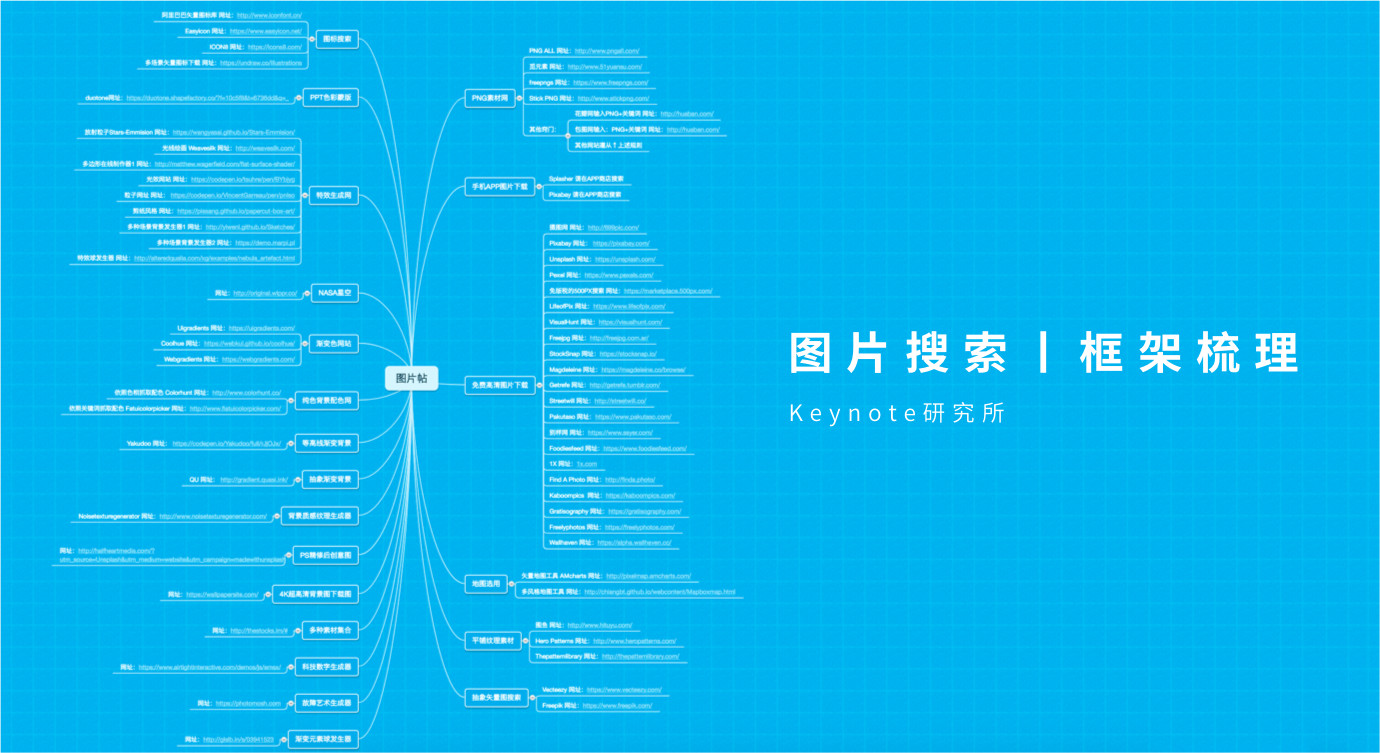
框架如图:
▼详情如下,文章很长,如果你有勇气看完!!!


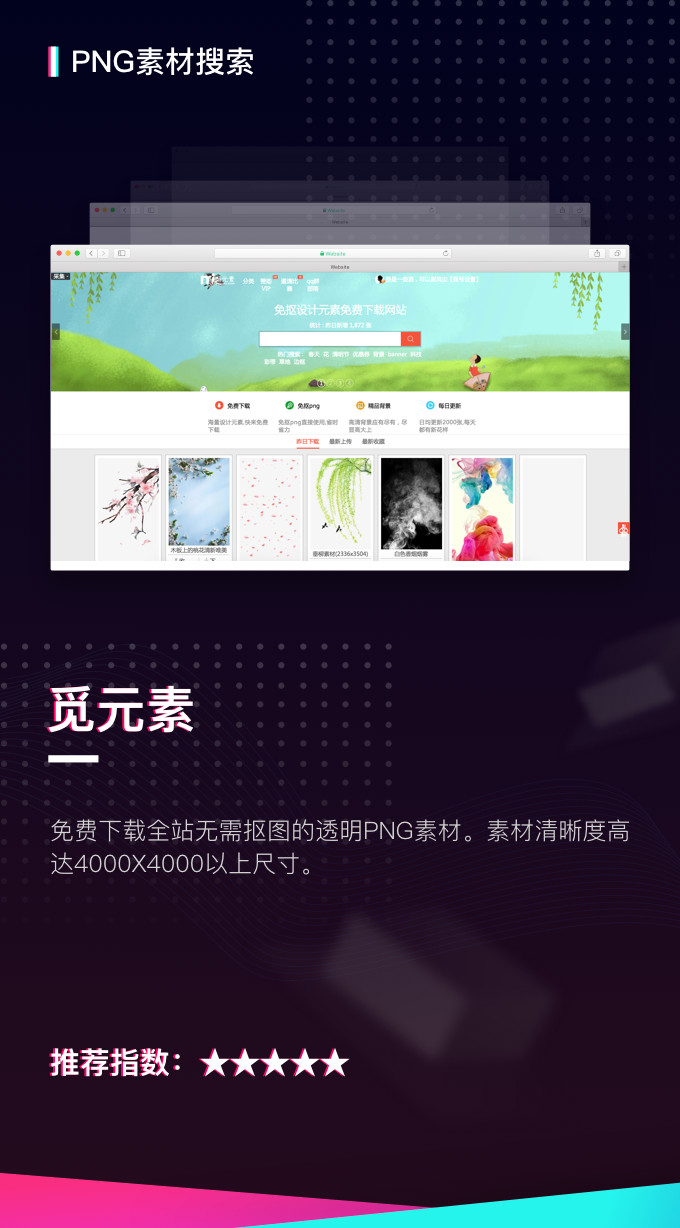
PNG 素材网

PNG ALL
网址:http://www.pngall.com/

觅元素

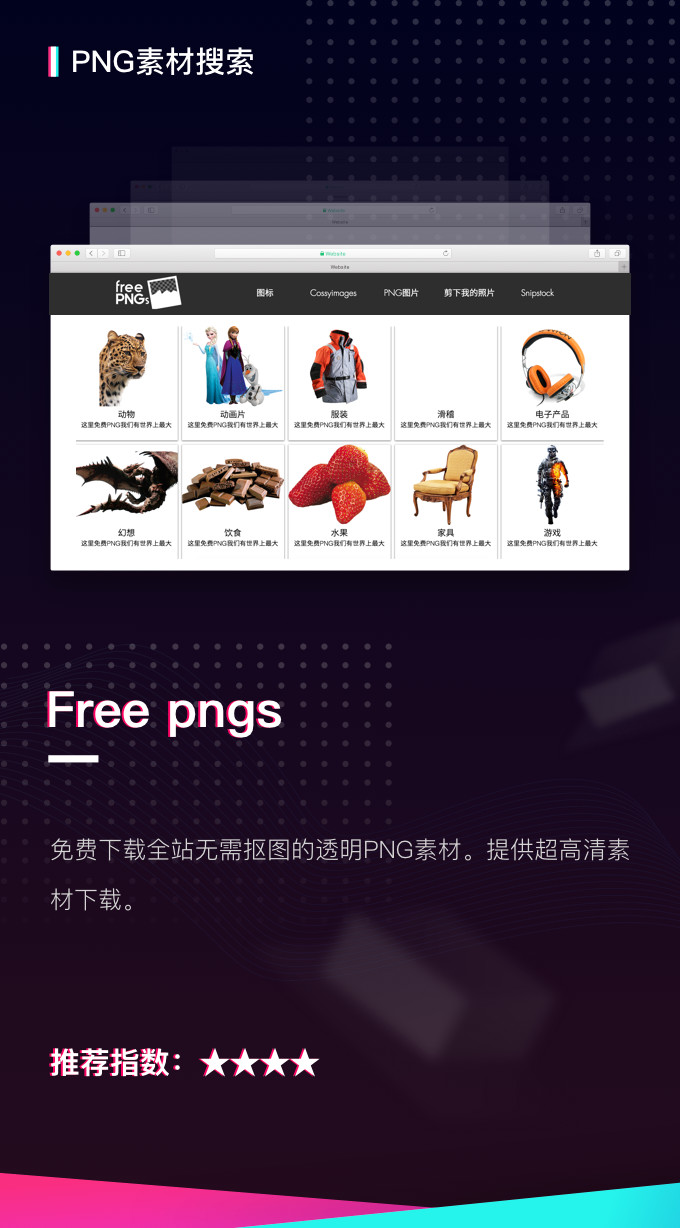
Freepngs

Stick PNG
网址:http://www.stickpng.com/
其他窍门

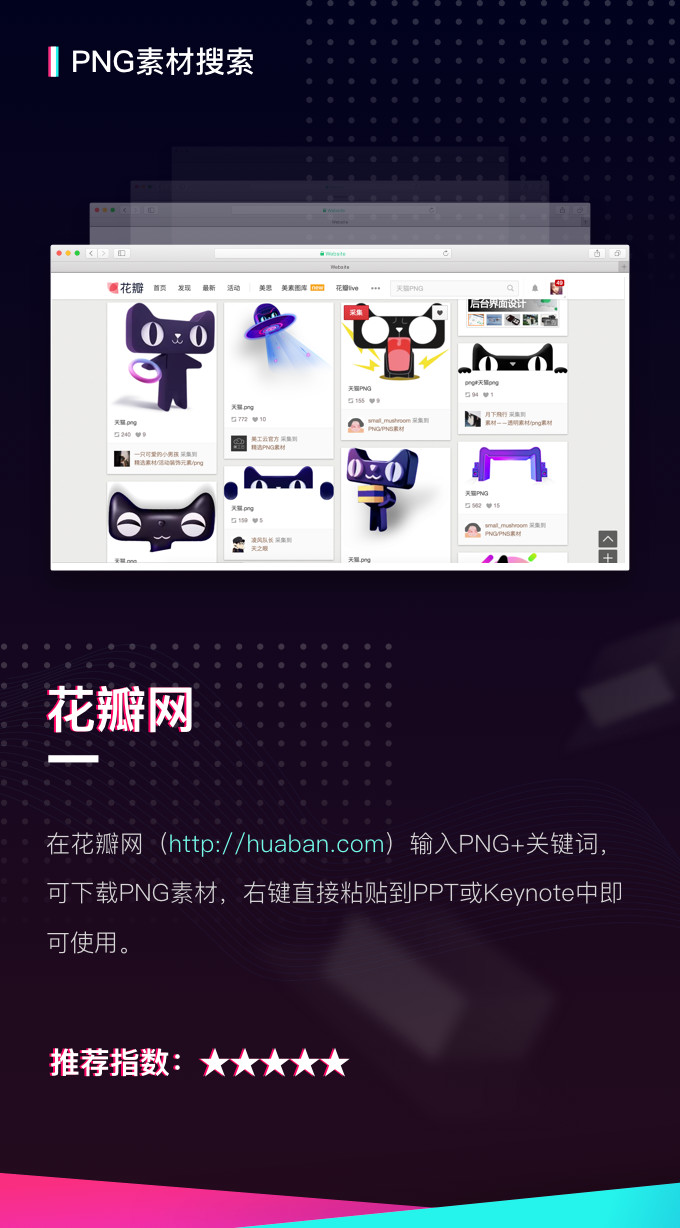
花瓣网输入PNG+关键词
网址:http://huaban.com/
手机APP图片下载

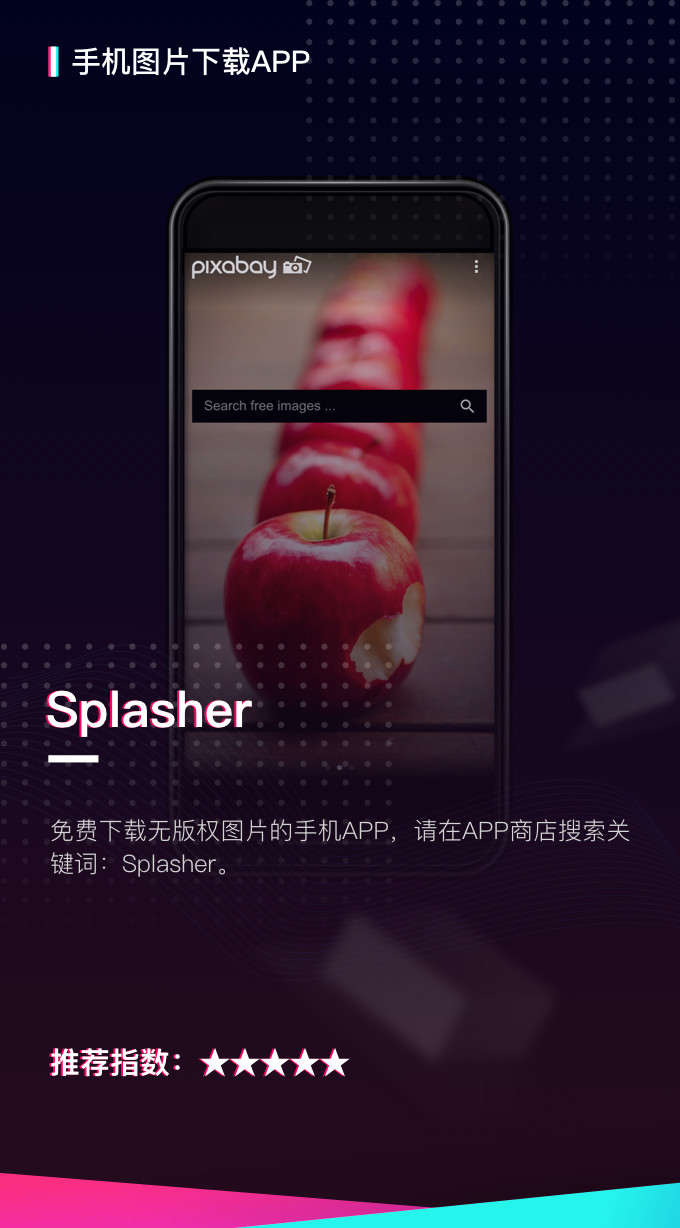
Splasher
请在APP商店搜索

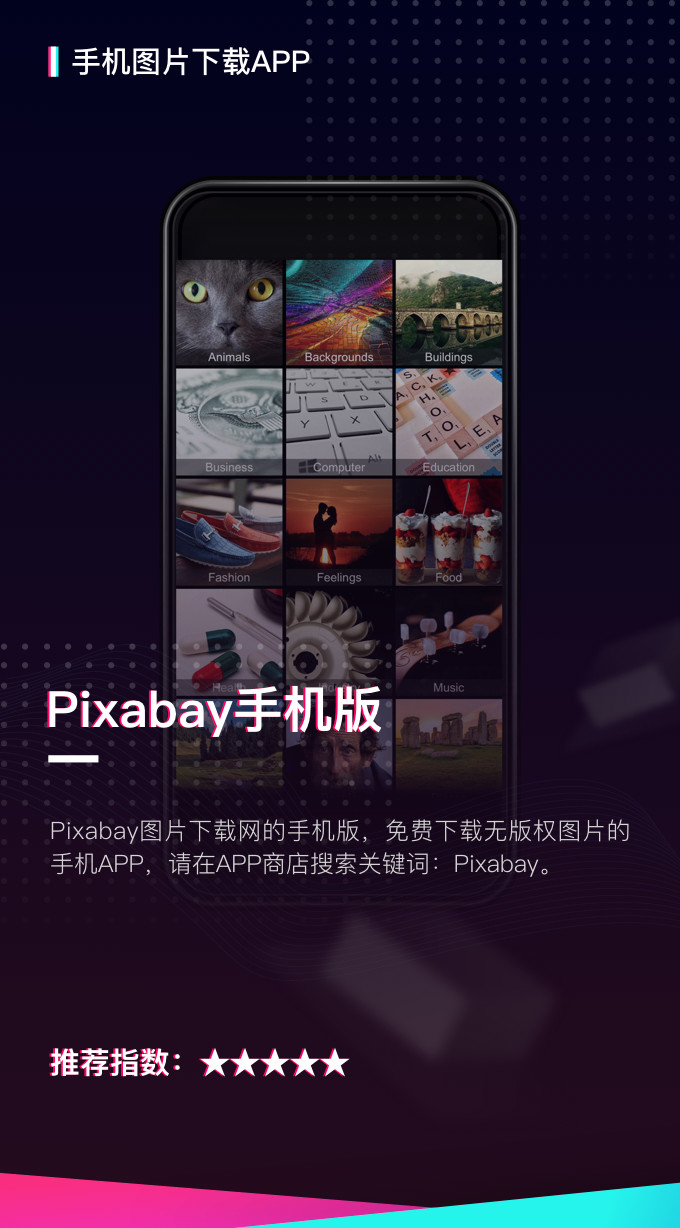
Pixabay
请在APP商店搜索
免费高清图片下载

摄图网
网址:http://699pic.com/

Pixabay
网址: https://pixabay.com/

Unsplash
网址:https://unsplash.com/

Pexel
网址:https://www.pexels.com/

免版税的500PX搜索
网址:https://marketplace.500px.com/

LifeofPix
网址:https://www.lifeofpix.com/

VisualHunt
网址:https://visualhunt.com/

Freejpg
网址:http://freejpg.com.ar/

StockSnap
网址:https://stocksnap.io/

Magdeleine
网址:https://magdeleine.co/browse/

Pakutaso
网址:https://www.pakutaso.com/

别样网
网址:https://www.ssyer.com/

Foodiesfeed
网址:https://www.foodiesfeed.com/

1X
网址:1x.com

Wallhaven
网址:https://alpha.wallhaven.cc/
地图选用

矢量地图工具 AMcharts
网址:http://pixelmap.amcharts.com/

多风格地图工具
网址:http://chiangbt.github.io/webcontent/Mapboxmap.html
平铺纹理素材

图鱼
网址:http://www.hituyu.com/

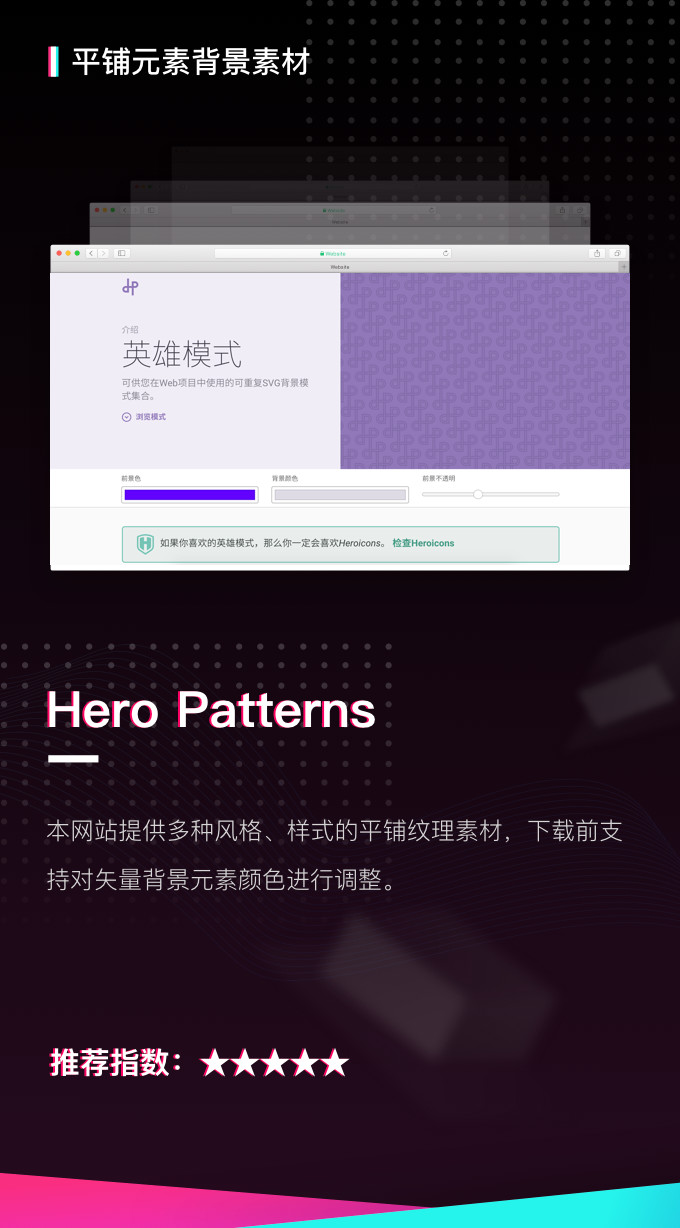
Hero Patterns
网址:http://www.heropatterns.com/

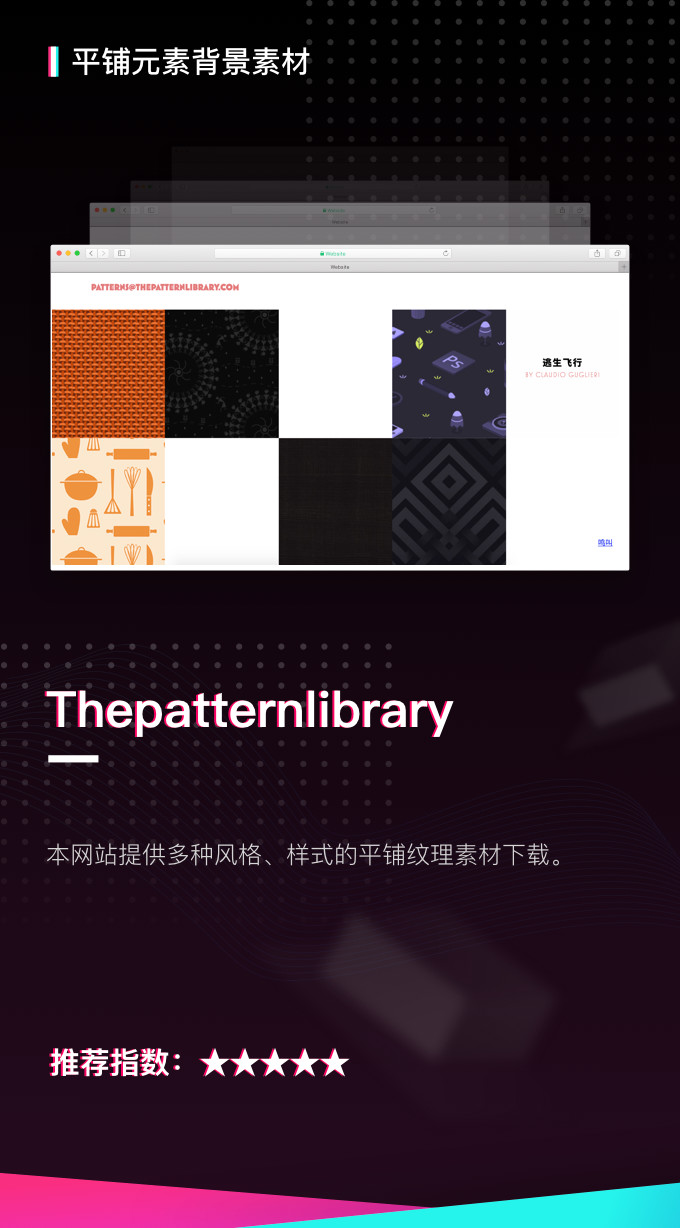
Thepatternlibrary
网址:http://thepatternlibrary.com/
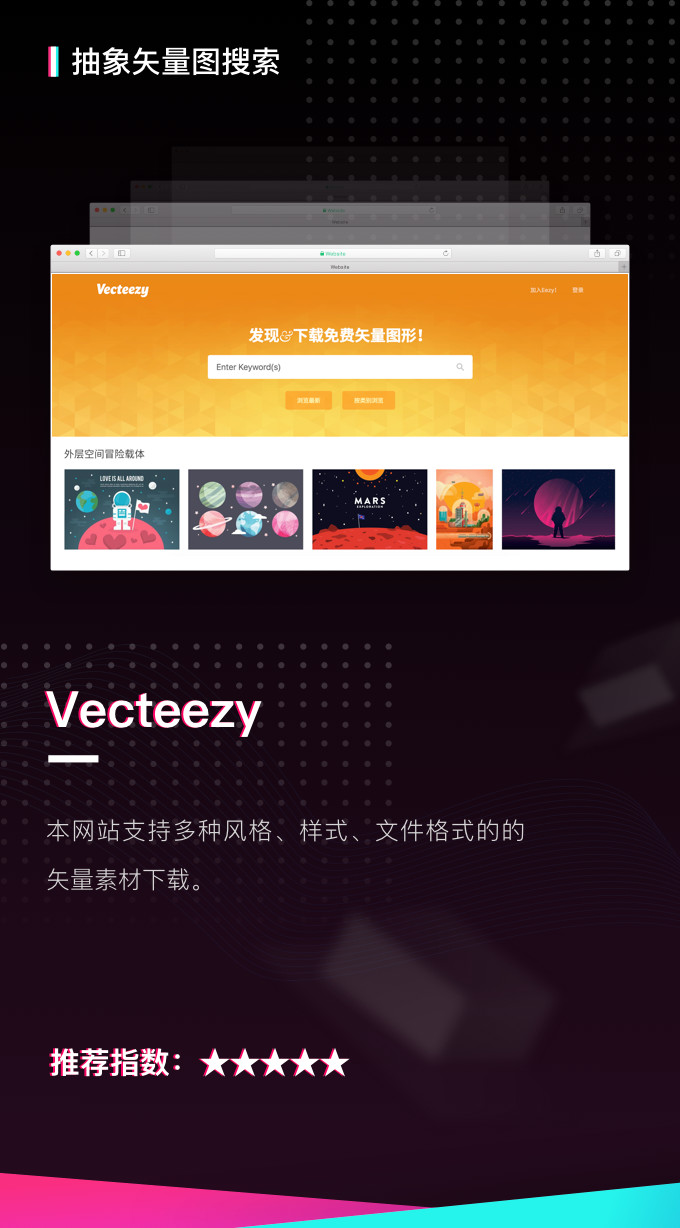
抽象矢量图搜索

Vecteezy
网址:https://www.vecteezy.com/

Freepik
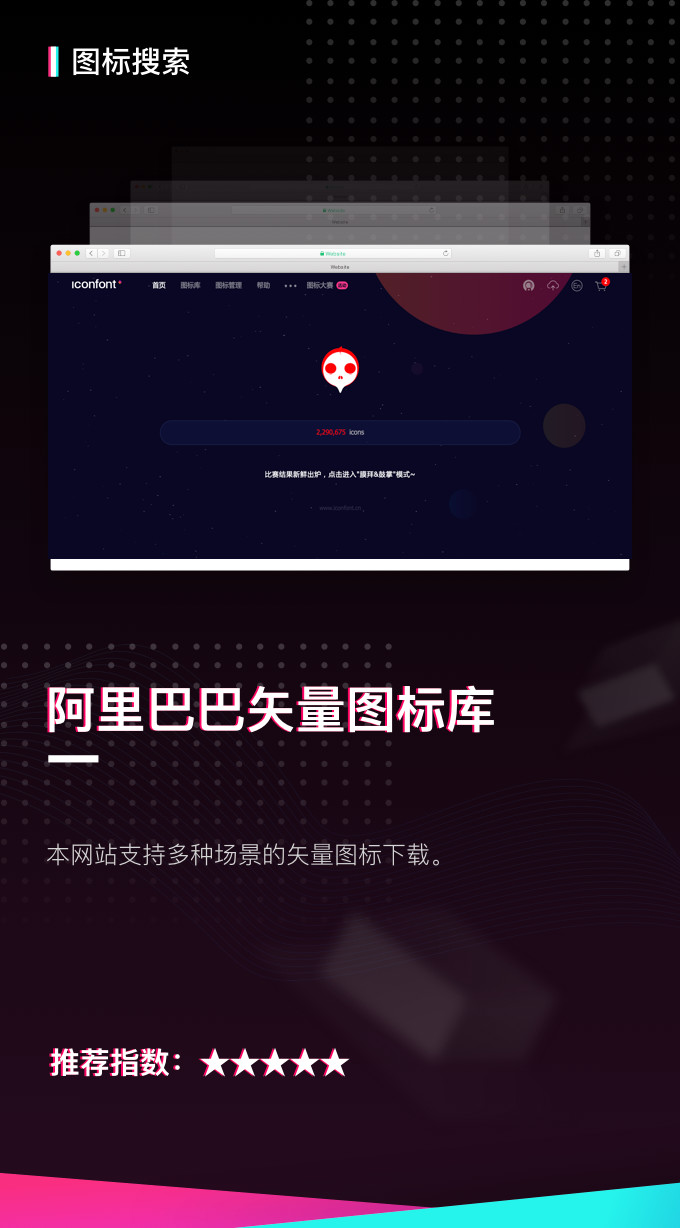
图标搜索

阿里巴巴矢量图标库
网址:http://www.iconfont.cn/

Easyicon
网址:https://www.easyicon.net/

ICON8
网址:https://icons8.com/

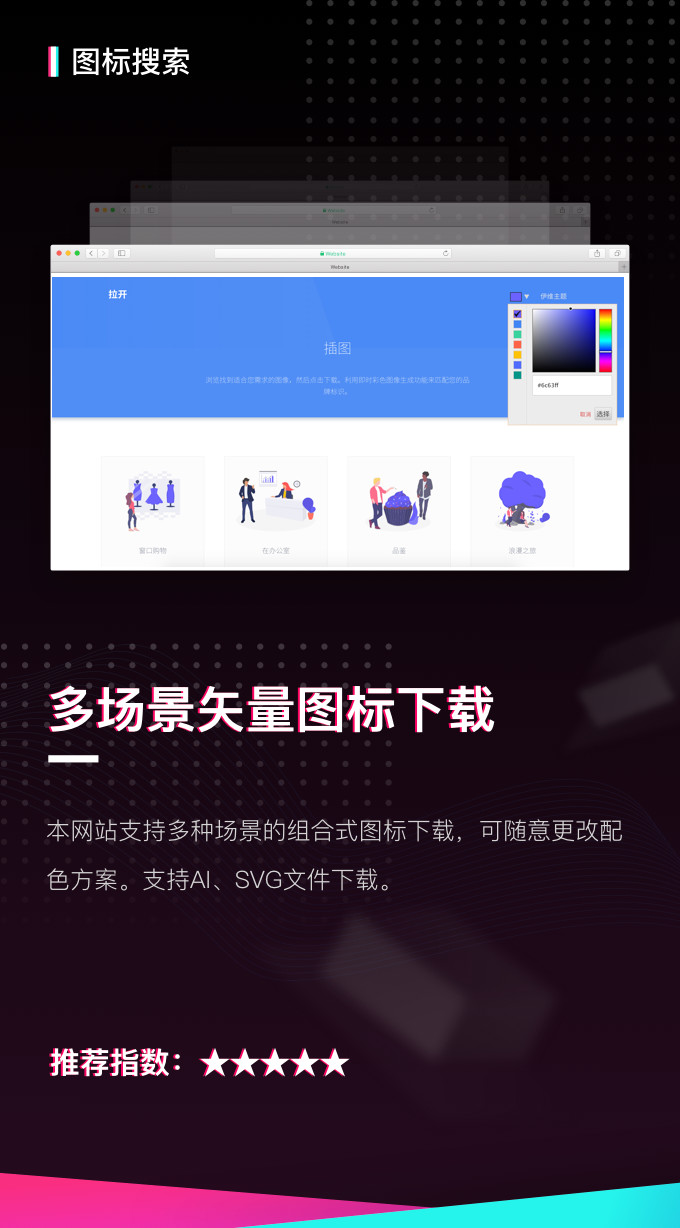
多场景矢量图标下载
网址:https://undraw.co/illustrations
PPT 色彩蒙版

duotone
网址:https://duotone.shapefactory.co/?f=10c5f8&t=6736dd&q=_
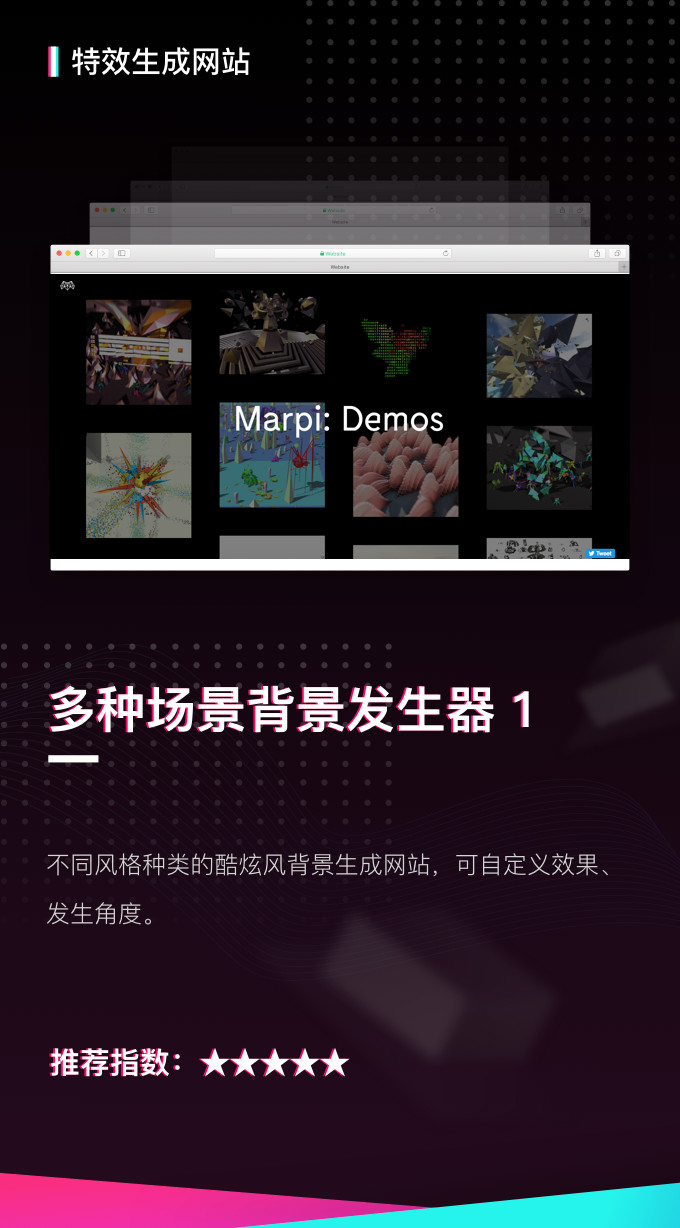
特效生成网

放射粒子 Stars-Emmision
网址:https://wangyasai.github.io/Stars-Emmision/

光线绘画 Weavesilk
网址:http://weavesilk.com/

多边形在线制作器
网址:http://matthew.wagerfield.com/flat-surface-shader/

光效网站
网址:https://codepen.io/tsuhre/pen/BYbjyg

粒子网址
网址: https://codepen.io/VincentGarreau/pen/pnlso

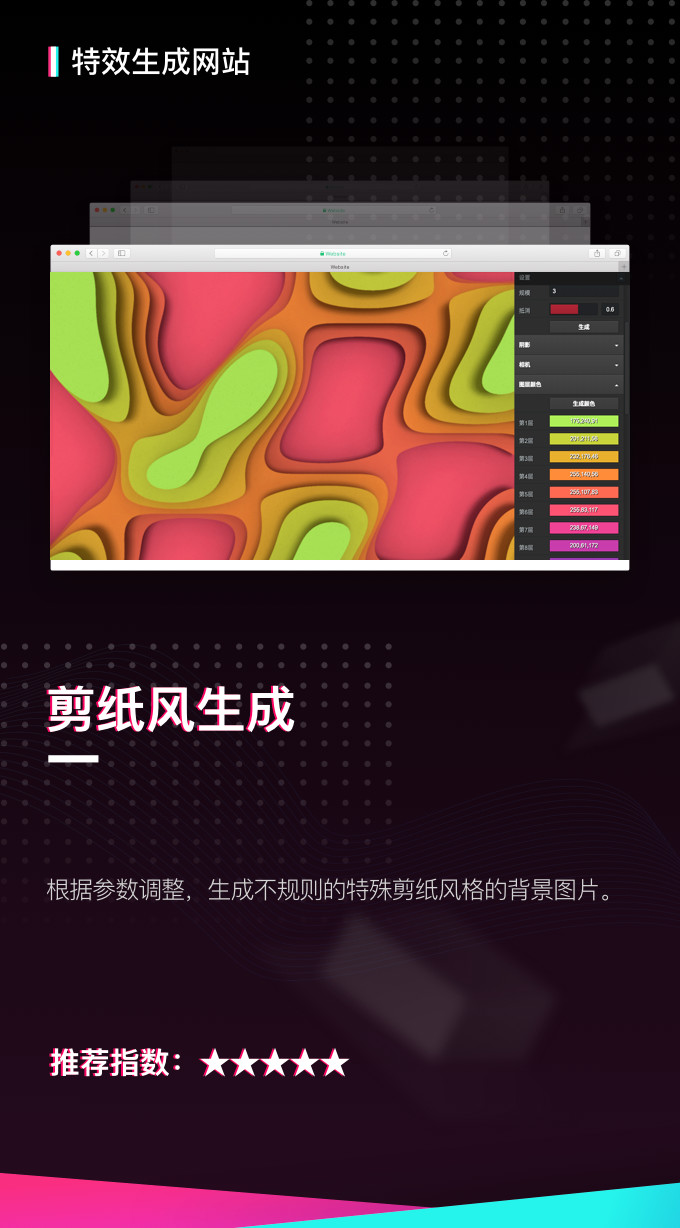
剪纸风格
网址:https://pissang.github.io/papercut-box-art/

多种场景背景发生器1
网址:http://yiwenl.github.io/Sketches/

多种场景背景发生器2
网址:https://demo.marpi.pl

特效球发生器
网址:http://alteredqualia.com/xg/examples/nebula_artefact.html

NASA星空
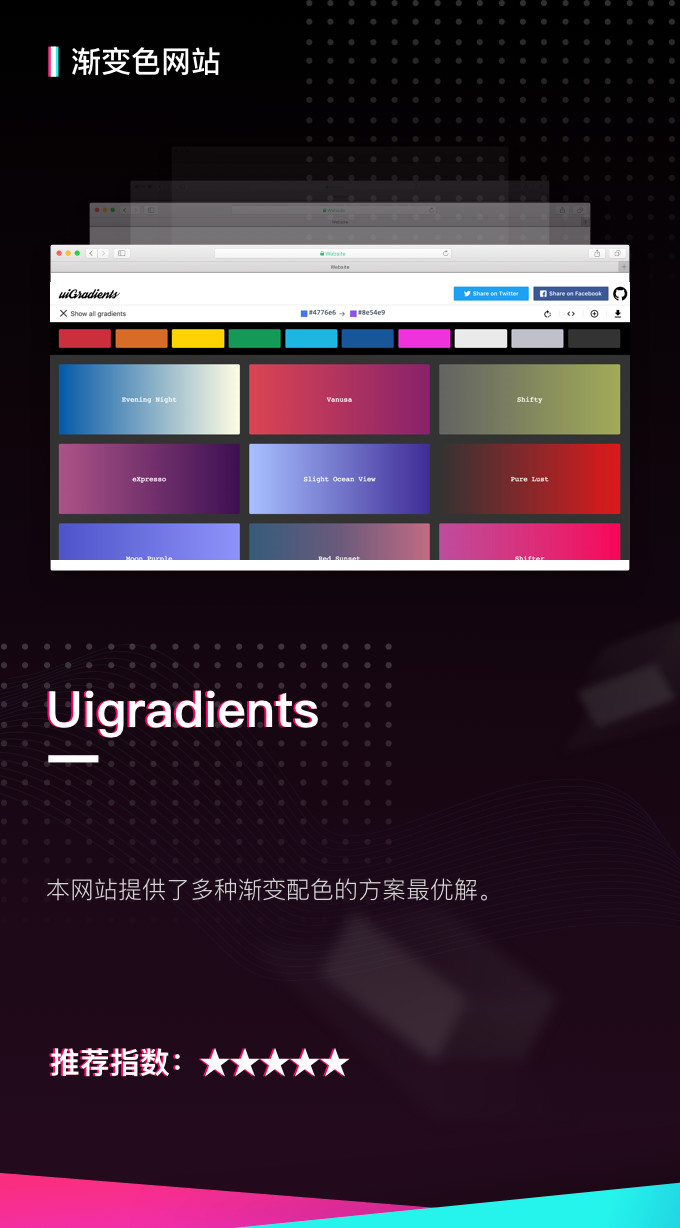
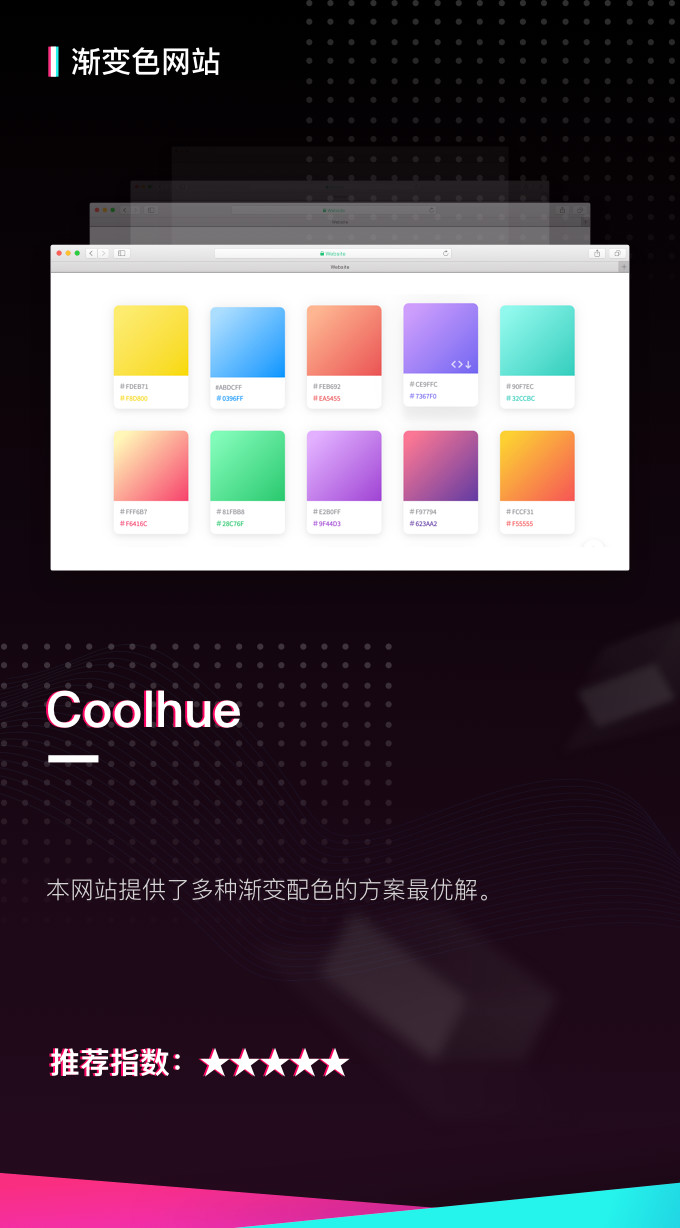
渐变色网站

Uigradients
网址:https://uigradients.com/

Coolhue
网址:https://webkul.github.io/coolhue/

Webgradients
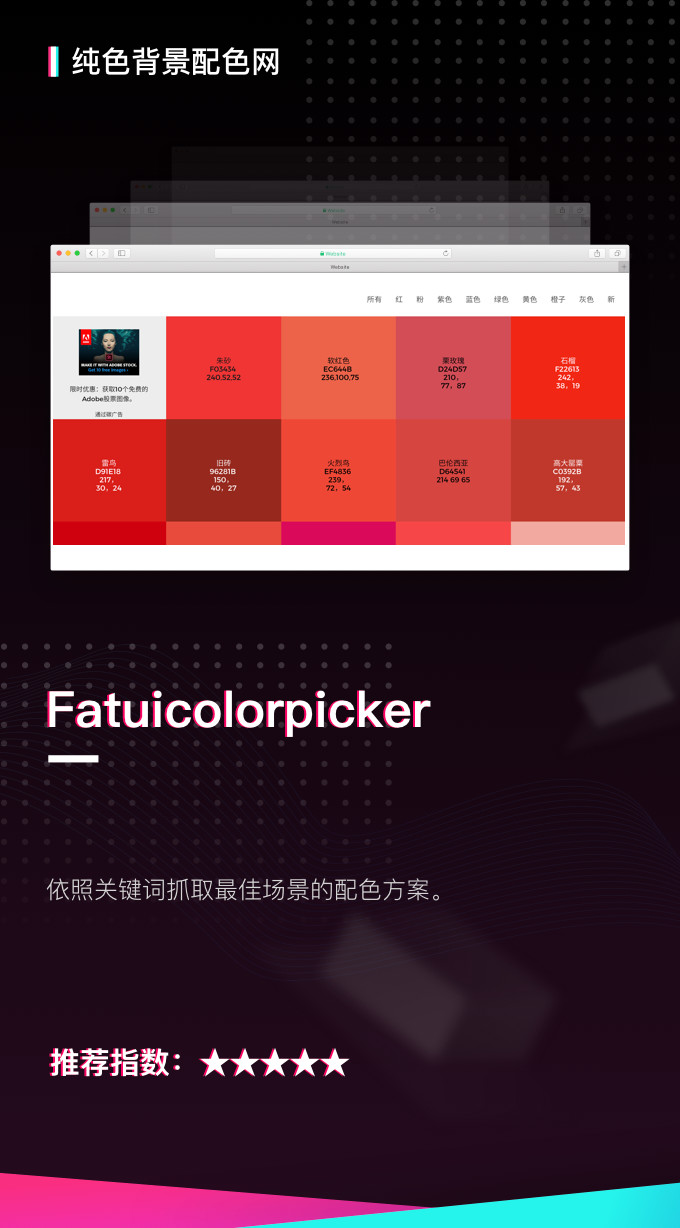
纯色背景配色网

依照色相抓取配色 Colorhunt
网址:http://www.colorhunt.co/

依照关键词抓取配色 Fatuicolorpicker
网址:http://www.flatuicolorpicker.com/
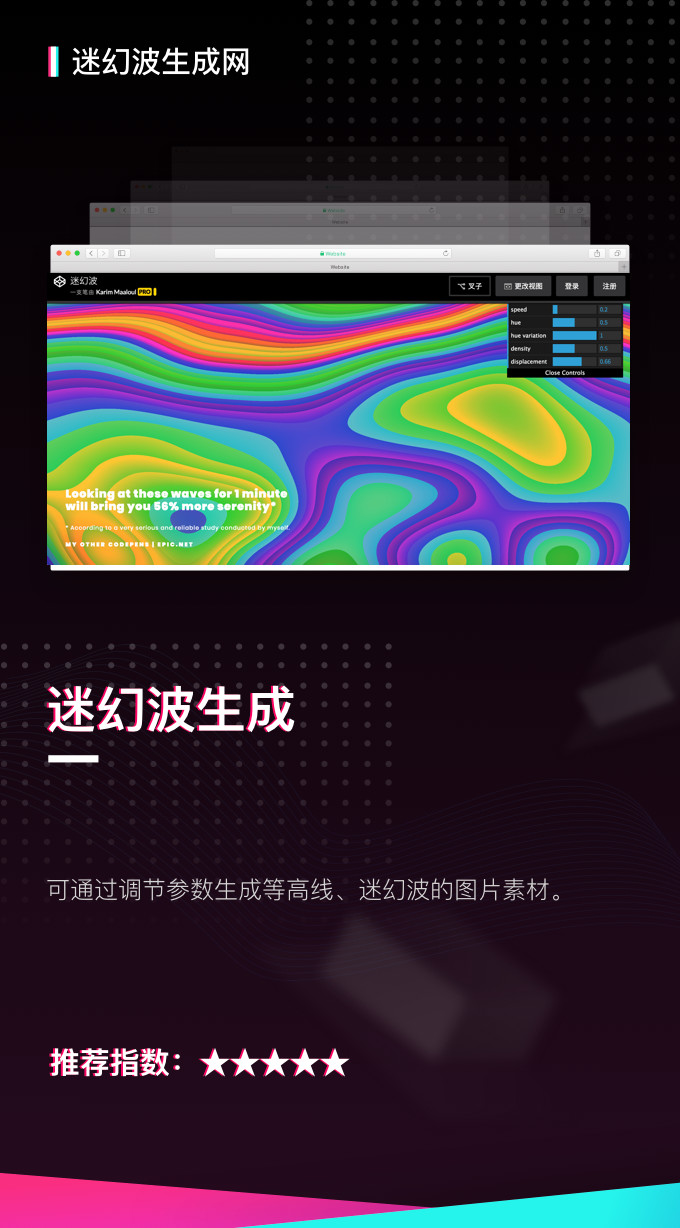
等高线渐变背景

Yakudoo
网址: https://codepen.io/Yakudoo/full/rJjOJx/
抽象渐变背景

QU
网址: http://gradient.quasi.ink/
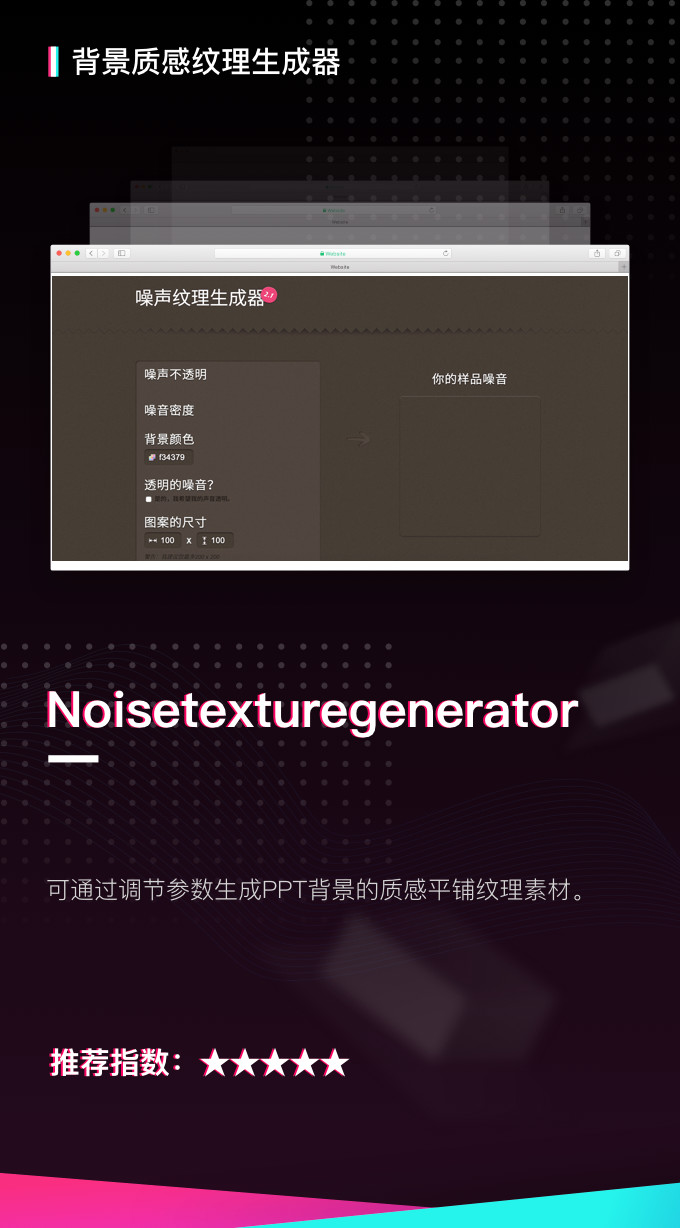
背景质感纹理生成器

Noisetexturegenerator
网址:http://www.noisetexturegenerator.com/
PS精修后创意图

网址:http://halfheartmedia.com/?utm_source=Unsplash&utm_medium=website&utm_campaign=madewithunsplash
4K超高清背景图下载图

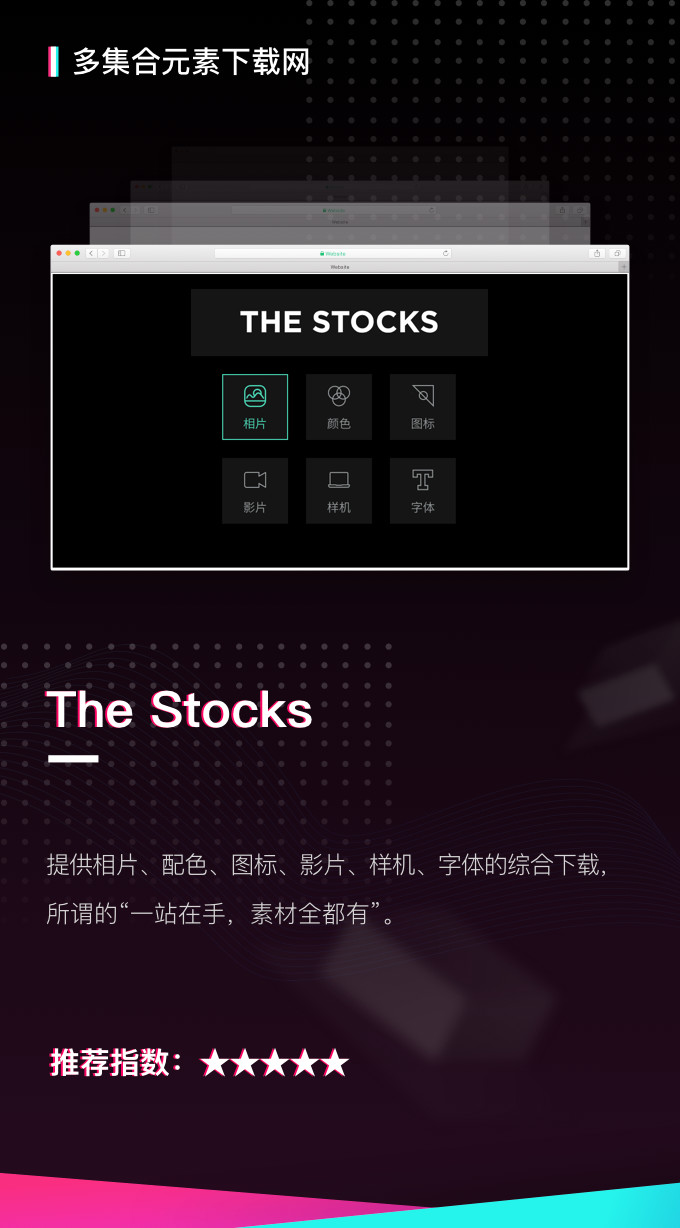
多种素材集合

科技数字生成器

网址:https://www.airtightinteractive.com/demos/js/emsx/
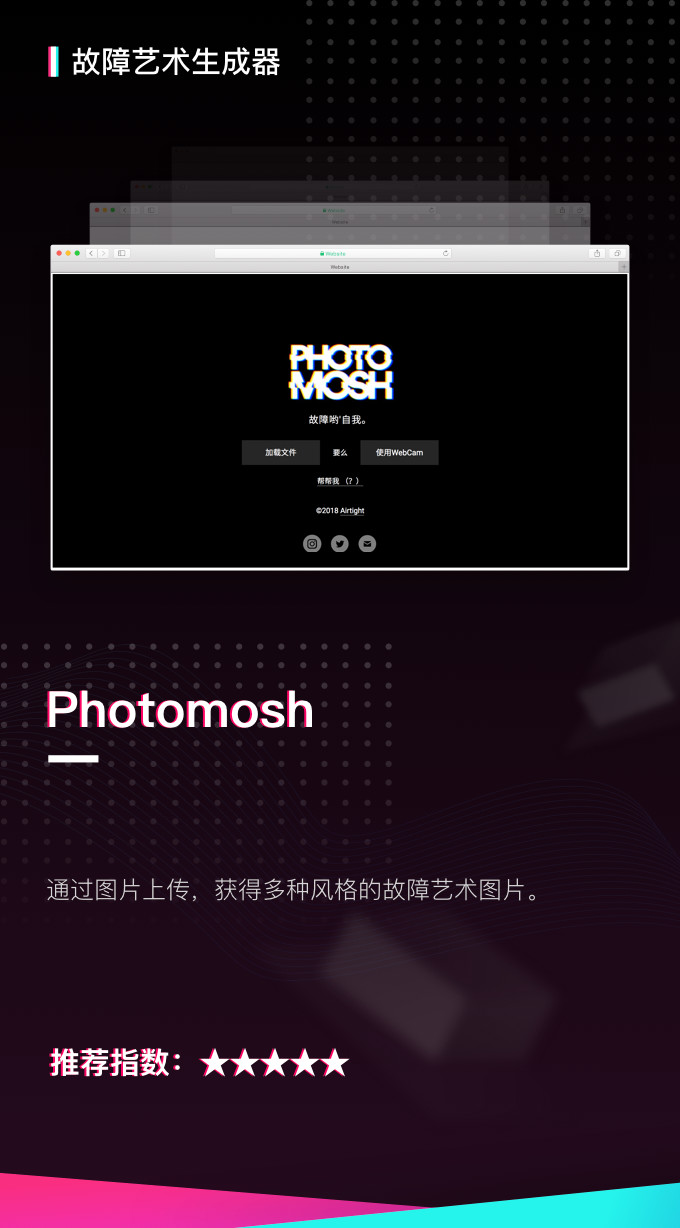
故障艺术生成器

渐变元素球发生器